Because I’m short on time at the moment, I’ll just post a tiny little sample on the AzureIO library. I promise to publish a larger sample soon. Maybe I can think of something really useful, we’ll see…
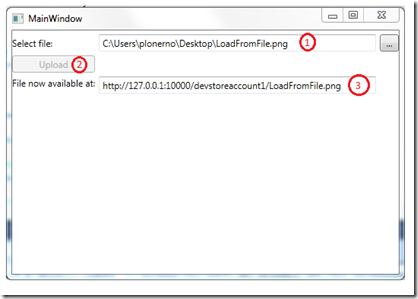
For the moment it’s just a simple WPF application that allows the user to select a file (#1 in the picture) and upload it to the Windows Azure BlobStorage (#2). As a proof that the file was really uploaded, the application displays the url of the blob where the file can be viewed in the browser.
There’s not a lot of code behind this sample. At first it’s to mention that the AzureIO library requires a configuration setting in the app.config file. The connection string to the StorageAccount needs to be set there.
1: <configuration>2: <appSettings>3: <addkey="StorageCredentials"value="UseDevelopmentStorage=true"/>4: </appSettings>5: </configuration>
This configuration makes the application use the development storage of the Windows Azure SDK. To upload the file to the blob storage those three lines of code suffice:
1: var fileName = System.IO.Path.GetFileName(txtFile.Text);2: var content = System.IO.File.ReadAllBytes(txtFile.Text);3: tangible.AzureIO.File.WriteAllBytes(fileName, content);
Voilà – that’s it. Copy the displayed URL to your browser and get your file from the cloud!
Download the sample code here: AzureIOSample.zip