The third way to host multiple websites in a single Windows Azure deployment is similar to the one using virtual applications. While virtual applications allow to run ASP.NET web applications virtual directories aim at less dynamic content.
So you could use a virtual directory to store resources like icons, pictures or styles that are shared by multiple websites. Instead of copying those resources to each website, they access them via virtual directories.
According to virtual applications, in this example the main website should be accessible at
http://myproject.cloudapp.net and the resources at
http://myproject.cloudapp.net/virtualdirectory
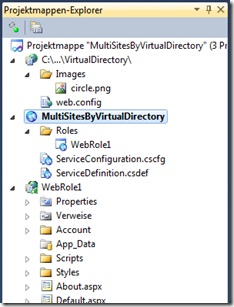
Create a new Windows Azure Cloud Project and add a ASP.NET WebRole to this project. After that, create a new WebSite (not a web application) in the solution folder or add an existing one to the solution. The solution explorer should look like this:
For this example, I created a new WebSite named “VirtualDirectory” in the solution folder and added a picture “circle.png” in a folder named “Images”.
Now open the ServiceDefinition.csdef file and add to the XML element <WebRole> inside its default <Site> tag a <VirtualDirectory> element. This element has two attributes name and physicalDirectory.
The name attribute contains the string that needs to be appended to the root URL of our website to access the second website within the WebRole. So if we want the resources to be accessible at http://myproject.cloudapp.net/virtualdirectory, we need to set the name attribute to “virtualdirectory”.
The physicalDirectory attribute needs to contain the path to where Visual Studio can find the files of this website to publish it to the cloud. This path can either be set as an absolute path or as an relative one. A relative path must be set relative to the ServiceDefinition.csdef file.
After adding the <VirtualDirectory> tag the ServiceDefinition-file looks like this:
1: <ServiceDefinitionname="MultiSitesByVirtualDirectory"xmlns="...">2: <WebRolename="WebRole1">3: <Sites>4: <Sitename="Web">5: <VirtualDirectoryname="virtualdirecotry"physicalDirectory="../VirtualDirectory"/>6: <Bindings>7: <Bindingname="Endpoint1"endpointName="Endpoint1"/>8: </Bindings>9: </Site>10: </Sites>11: <Endpoints>12: <InputEndpointname="Endpoint1"protocol="http"port="80"/>13: </Endpoints>14: ...15: </WebRole>16: </ServiceDefinition>
You can download the source of this example here: MultiSitesByVirtualDirectory.zip